امروزه طراحی وب سایت ها پیچیده تر از گذشته شده است و معمولا طوری نیست که شخص بتواند بدون داشتن مهارت کافی در زمینه طراحی سایت این کار را انجام دهد. نکته ای که بسیار اهمیت دارد این است که مطمئن شوید وب سایت شما متناسب با اهداف تجاری و کسب و کار شما طراحی شده است و تجربه کاربری مناسبی را برای بازدیدکنندگان ایجاد خواهد نمود.
یکی از راه های اطمینان از کار تیم در هنگام طراحی قسمت های مختلف وب سایت، ایجاد سبک طراحی وب سایت است. استفاده از مستندات طراحی برای یکپارچه سازی تجربه در صفحات مختلف وب سایت سودمند می باشد. همچنین به شما کمک می کند تا اطمینان پیدا کنید که آیا این طراحی از دستورالعمل های برند پیروی می کند و به عنوان بخشی از برند کلی شناخته می شود با خیر!
در ادامه می خواهم نگاه دقیق تری به چگونگی ایجاد سبک طراحی سایت برای پروژه های شما داشته باشم.
راهنمای سبک چیست؟
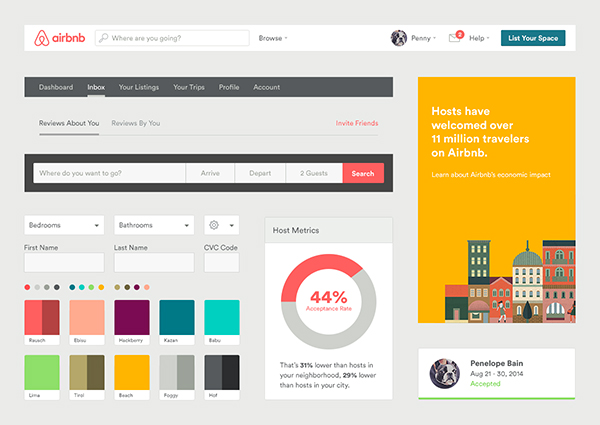
راهنمای سبک مجموعه ای از عناصر طراحی شده، گرافیک و قوانین است که طراحان و یا توسعه دهندگان باید اطمینان حاصل کنند که قطعات جداگانه وب سایت سازگار و یک تجربه ی منسجم در انتها ایجاد گردیده است.

اهمیت ایجاد سبک طراحی در چیست؟
نکته ای که باید به ان توجه داشت این است که وقتی طراحان مختلفی بر روی وب سایت یا برنامه وب کار می کنند باید اطمینان حاصل شود که آن ها بیش از حد تفسیر نمی کنند و سبک ها را بر اساس اولویت شخصی خود تغییر نمی دهند یا اصلاح نمی کنند. در توسعه، با تعریف عناصر وب سایت، توسعه دهندگان برای استفاده مجدد از این عناصر راحت هستند. علاوه بر این، می توانند آن را ساده تر کنند، زیرا آن ها عناصری را که باید کد گذاری کنند، دریافت می کنند.
برای راحتی بیشتر کار برنامه نویسان، وظیفه طراحان این است که تمام حالت های احتمالی مانند کلیک، بازدید و غیره را برای دکمه ها، عناوین، لینک ها و غیره در نظر بگیرند.
ایجاد سبک طراحی
بررسی نام برند تجاری
در ابتدا، شما باید نام برند تجاری خود را بررسی کنید تا بدانید که چه چیزی برای آن تعریف می شود. مطلع شدن از داستان های پشت نام تجاری، مشاهده تیم، ماموریت و ارزش های شرکت، مهم است. پس باید به بررسی نام تجاری بپردازید تا راهنمای سبکی که تولید می کنید به خوبی نمایانگر برند تجاری شما باشد.
اگر شما یک طراحی هستید که از کدنویسی اطلاعاتی ندارید. به راحتی فتوشاپ خود را باز کرده و برای سند خود یک عنوان و یک توضیحات کوتاه از آن چه که انجام داده اید را ایجاد نمایید. اگر هم کدنویسی می کنید این کار را با استفاده از html انجام دهید.
تعریف تایپوگرافی
به گفته اولیور ریک اشتاینشتاین، تایپوگرافی 95 درصد از طراحی وب سایت است.
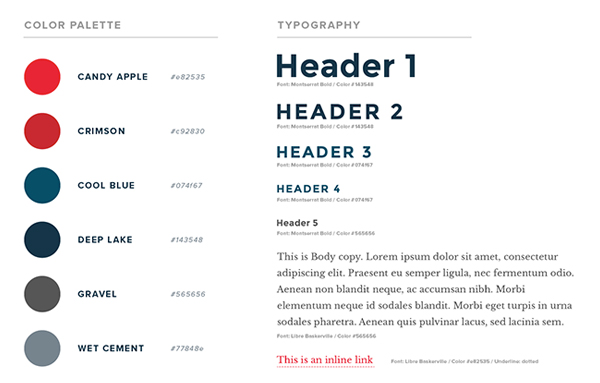
شما باید تایپوگرافی خوبی را ایجاد کنید زیرا این یکی از مهمترین ابزار های ارتباطی بین بازدیدکنندگان و وب سایت شماست. در تعیین سلسله مراتب و شناسایی آن ها به مواردی مانند، انواع تگ های هدر: h1، h2، h3، h4، h5 و h6، تغییرات حرفه ای و کلاسیک برای سفارشی کردن طراحی لینک ها، متن شروع، ارائه خانواده فونت، وزن و رنگ و غیره فکر کنید.

رنگ ها در طراحی
این باور نکردنی است که چگونه انسان رنگ و رنگ های مرتبط با مارک های معروف را درک می کند. مثلا کوکا کولا، مطمئن هستنم که شما الان ببینید قرمز است.
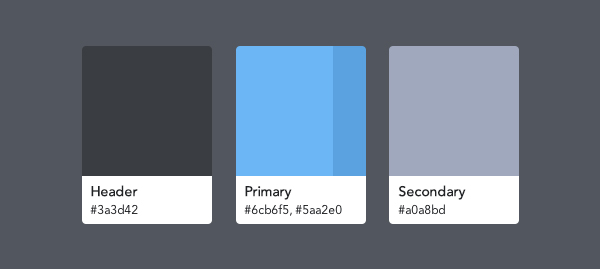
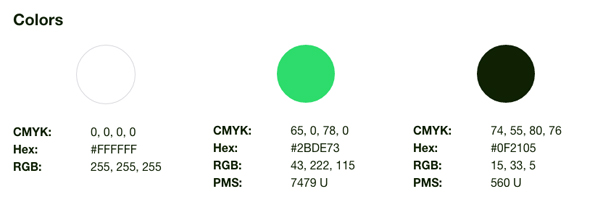
رنگ های اولیه برای راهنمای سبک وب سایت خود را متناسب با قالب سایت تنظیم نمایید، رنگ های غالب باید شامل بیش از سه سایه باشد. با این حال، در برخی موارد، به منظور نشان دادن رابط کاربری نیاز به رنگ های ثانویه و حتی گرم تری دارید، همچنین مطمئن شوید که آنها را نیز تعریف می کنید. رنگ های خنثی مثل سفید، خاکستری و سیاه را بعنوان رنگ های اصلی نام تجاری برای برجسته سازی بیشتر انتخاب کنید.

صدا ها در طراحی
در طراحی وب سایت شما صدا ها می توانند اثر بخشی خوبی داشته باشند. این می تواند یک صدای ساده برای استقبال از کاربران باشد یا یک هشدار برای خطای 404 سایت شما. مثلا به جای اعلام "خطای 404" شما می توانید بگویید: "متاسفانه شما با خطای 404 مواجه شده اید".
آیکون ها
آیکون ها از هزاران سال پیش وجود داشته و بزرگتر از متون و کلمات هستند. سعی کنید از آیکون ها در پروژه های خود استفاده نمایید زیرا آنها یک بازدید فوری برای بازدیدکنندگان ارائه می دهند که چه اتفاقی می افتد و چه اتفاقی خواهد افتاد. انتخاب آیکون های مناسب، محتوای بیشتری نسبت به پالت های رنگ یا گرافیک ارائه می دهد. هنگام استفاده از آیکون، اطمینان حاصل کنید که در مورد مخاطب هدف، مذهب و تاریخ او فکر کرده اید. بنابراین از تصورات غلط و سوء تفاهم جلوگیری خواهد شد. یکی دیگر از موارد مهم این است که در مورد نام تجاری و ارزش آن فکر کنید.

Iconfinder یک ابزار عالی برای پیدا کردن آیکون بسیار جذاب برای پروژه های شما است.
تصاویر
تصاویر هزاران کلمه را بیان می کنند. اطمینان حاصل کنید که وب سایت شما شامل تصاویری باشد که سبک و جهت وبسایت شما را تعریف می نمایند. بار دیگر، در مورد ارزش های نام تجاری و وظایف آن فکر کنید. به عنوان مثال، یک سازمان خیریه از تصاویر قابل توجهی برخوردار است که دارای احساسات قوی و تماس با احساسات انسانی است تا آن ها بتوانند کالاهای ضروری زندگی مانند آب، غذا، برق و آموزش و پرورش را به دست آورند.

فرم ها
فرم ها همان چیزی هستند که باعث می شوند وب سایت شما تعاملی تر و پویا شود، تا کاربر بتواند داده ها را وارد کند و پس از آن میتوانید آن را دستکاری کنید و کارهای مختلفی را انجام دهید. بنابراین اطمینان حاصل کنید که یک سلسله مراتب را ایجاد کرده اید که شامل بازخورد احتمالی از فرم ها باشد. مثل خطا، پیام های هشدار دهنده و پیام موفقیت آمیز، مواردی نظیر رمز عبور بسیار ضعیف، ایمیل معتبر و پیغام های موفقیت ساده مانند "ایمیل فرستاده شد".
دکمه ها
دکمه ها ترکیبی از پالت رنگ، فرم ها و صدا ها هستند. با استفاده از این امکاناتی که قبلا ایجاد شده برای ساخت دکمه های ثابت و کاربردی با طرح های مختلف استفاده نمایید.
فاصله ها
چگونه می توان فاصله را در راهنمای سبک قرار داد؟ بسیار مهم است که فاصله را ذکر کنید. این می تواند به صورت یک شبکه برای طرح استفاده شود؛ می توان فاصله بین سرصفحه، دکمه ها، تصاویر، فرم ها و عناصر دیگر را تعریف کرد. استفاده منظم از فاصله ها باعث می شود کار شما ساختار یافته و حرفه ای باشد.
باید ها و نباید ها
یک بخشی از باید ها و نباید ها برای طراحی ایجاد کنید. این قسمت شبیه به یک FAQ می باشد. در این قسمت می توانید شایع ترین مشکلات را بررسی کنید و برای حل آن ها تصمیم درست را اتخاذ نمایید.
بهترین نمونه های سبک طراحی
در این جا برخی از بهترین نمونه های راهنمای سبک طراحی را قرار داده ایم. به یاد داشته باشید که این راهنمایی ها به شدت تحت تأثیر تنظیم سازمان، دید، مأموریت و ارزش ها قرار می گیرند و برخی از تصمیمات ممکن است در ارتباط با آنچه که انجام می دهید، بی اهمیت یا غیر منطقی باشد، بنابراین کورکورانه چیزهایی را که در آنجا انجام می شود دنبال نکنید.
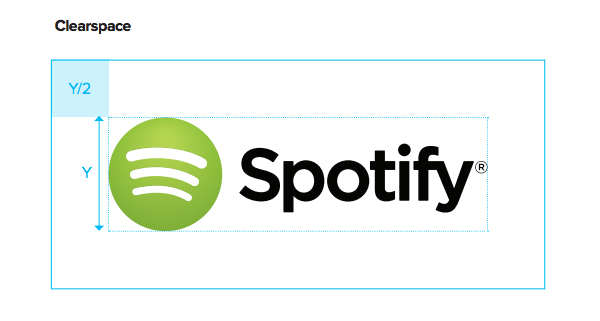
Spotify

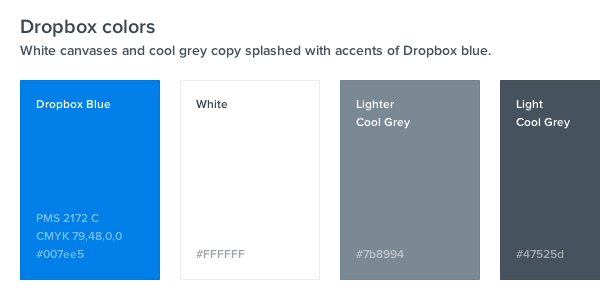
Dropbox

راهنمای طراحی Kickstarter

نتیجه گیری
شما باید درباره برندی که قصد ایجاد راهنمای سبک طراحی مطالعه نمایید و اطمینان حاصل نمایید که قسمت های مختلف طراحی شما به درستی با هم ارتباط دارند، راهنمای سبک هماهنگ است و شامل تمام سناریوهای ممکن است.
امیدوارم این مقاله برای شما مفید واقع شده باشد. در صورتی که فکر می کنید نکته ای را فراموش کرده ایم یا نظر و پیشنهادی دارید در زیر برای ما نظر خود را ارسال کنید.
:: برچسبها:
ایجاد راهنمای سبک طراحی وب سایت ,
ایجاد راهنمای سبک ,
سبک طراحی وب سایت ,
طراحی وب سایت ,
طراحی وب ,
طراحی سایت ,
:: بازدید از این مطلب : 104
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

